1 - An example of images inserted into a table so Blogger will display them side by side.
If you've been following my blog, you'll notice I like to present some of my data in tables. Blogger doesn't have an 'insert table' function so you have to use a work around. Typically my tables are the form of one or two images side by side with a caption followed by a caption (1). To force Blogger to display two images side by side I do the following:
- Open Microsoft Excel (Word or anything that you can use to create a table should work)
- Work out your column and row numbers
- Insert dummy text
- Copy entire table and 'CTRL-V' it into the Compose tab of blogger.
- Replace the dummy text with images using the arrow keys to pan through the boxes in the table.
- Add a caption as standard text below the table or individual captions using 'Left click -> Add Caption'
This simple system works really well and beats having to play with HTML code. Unfortunately, this won't always work. Blogger will automatically resize your text filled columns to conform with it's presentation style. This can result in endless pages of single spaced letters creating an unreadable blogpost.
There are two ways to address this problem. This first is my new favourite brute force hack method which I use when the second method becomes too fiddly. The hack involves exploiting bloggers auto-resizing system. This can cause problems for people viewing your blog on different screen ratios so utilise carefully. To exploit bloggers auto-resizing system:
- Arrange your columns as you'd like to see them in the compose view
- Screen capture the headings of your columns as individual tiles
- Replace the titles of your columns with the new images
- Blogger will maintain the columns at the size of the image rather than shrinking to fit the rest of the text.
 |
| 2 - An example of image column headers. Blogger auto-formats them with a shadow so factor this into your chosen style. Note the faint line near Date - that's the end of the standard Blogger page. |
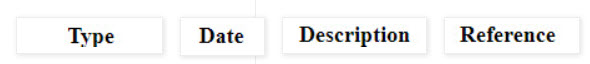
The final alternative is to play with the html tab. Some help blogs will recommend that you create your table in Word, save it as a .html file, open it in Notepad and copy the code across. This is a great quick and dirty method for creating a table however it'll often come with a load of code that relates to formatting that you simply don't need as Blogger ignores it. A note of caution: Blogger will also correct your html, changing some of the designations at times. You can manually correct this if you know where the issue occurs. Flicking between the Compose and HTML tabs helps a lot. You'll also need to know the following:
 |
| 3 - image of basic HTML required to create and modify your table |
Good luck and happy blogging!