1 - An example of images inserted into a table so Blogger will display them side by side.
If you've been following my blog, you'll notice I like to present some of my data in tables. Blogger doesn't have an 'insert table' function so you have to use a work around. Typically my tables are the form of one or two images side by side with a caption followed by a caption (1). To force Blogger to display two images side by side I do the following:- Open Microsoft Excel (Word or anything that you can use to create a table should work)
- Work out your column and row numbers
- Insert dummy text
- Copy entire table and 'CTRL-V' it into the Compose tab of blogger.
- Replace the dummy text with images using the arrow keys to pan through the boxes in the table.
- Add a caption as standard text below the table or individual captions using 'Left click -> Add Caption'
This simple system works really well and beats having to play with HTML code. Unfortunately, this won't always work. Blogger will automatically resize your text filled columns to conform with it's presentation style. This can result in endless pages of single spaced letters creating an unreadable blogpost.
There are two ways to address this problem. This first is my new favourite brute force hack method which I use when the second method becomes too fiddly. The hack involves exploiting bloggers auto-resizing system. This can cause problems for people viewing your blog on different screen ratios so utilise carefully. To exploit bloggers auto-resizing system:
- Arrange your columns as you'd like to see them in the compose view
- Screen capture the headings of your columns as individual tiles
- Replace the titles of your columns with the new images
- Blogger will maintain the columns at the size of the image rather than shrinking to fit the rest of the text.
 |
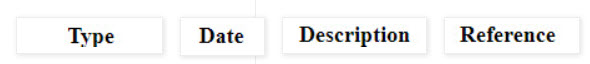
| 2 - An example of image column headers. Blogger auto-formats them with a shadow so factor this into your chosen style. Note the faint line near Date - that's the end of the standard Blogger page. |
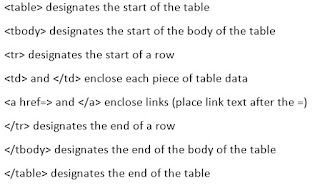
The final alternative is to play with the html tab. Some help blogs will recommend that you create your table in Word, save it as a .html file, open it in Notepad and copy the code across. This is a great quick and dirty method for creating a table however it'll often come with a load of code that relates to formatting that you simply don't need as Blogger ignores it. A note of caution: Blogger will also correct your html, changing some of the designations at times. You can manually correct this if you know where the issue occurs. Flicking between the Compose and HTML tabs helps a lot. You'll also need to know the following:
 |
| 3 - image of basic HTML required to create and modify your table |


I’ve been searching for a genuine Feroza stone for a while, and Bismillah Gems is good! The blue feroza stone price was great, and the quality was fantastic. I love how easy it was to buy feroza stone online in Pakistan!
ReplyDeleteErrorMasters offers expert tech solutions, troubleshooting tips, and device optimization advice to help fix errors and boost performance efficiently.
ReplyDeletenice
ReplyDelete"I thoroughly enjoyed reading this! Can’t wait for your next post."
ReplyDeletebid box
"I love how you make complex topics so easy to understand. Fantastic work!"
ReplyDeleteFeroza Ring for Men
This comment has been removed by the author.
ReplyDeleteReally enjoyed reading this guide on how to make tables—super informative and well-explained! It’s amazing how much thought goes into crafting something we often take for granted. For anyone who loves DIY but prefers ready-made options, 6 Seater Dining Table are a great choice. They strike the perfect balance between space and style, especially for medium-sized families or those who entertain guests often. Worth checking out for both function and aesthetics!
ReplyDeleteThis is a fantastic read! Private investigation services play a crucial role in providing clarity and resolution. At MVD International, we’re proud to offer top-notch services to clients, just as highlighted here
ReplyDeleteHuman is available for you 24/7.
ReplyDeletenehanetinblogAerocity why is it needed for jobless in societyhtml
I am being happy after read your blog.
ReplyDeleterabiacoinnoida cheap servicehtml
This website gives us and others vast knowledge.
ReplyDeletekarolbag satisfaction
gokilafan
I am being happy after read your blog.
ReplyDeletegurgaonetinblogEnjoy Trip to Gurgaon with Wonderful Serviceshtml
plays an important role in strengthening the economy of india
Human is available for you 24/7.
ReplyDeleteblogaramainnetarticle
blogtopsitesin
Sun gives us vitamin D directly but your engagement gives us satisfaction.
ReplyDeleteblogtopsitesinn
blogswirlinnetarticledelh
Hear is the internal organ of our body but you feel like god.
ReplyDeleteblogswirlinnetarticlemust visiting places as a solo traveller with south goa
blogswirlinnetarticlehow
It is an awesome article and readable.
ReplyDeleteblogswirlinnetarticlehow to discover service
globeofblogsinnetarticlei
“Very well written! I always look forward to your posts because they are not only informative but also enjoyable to go through.” baby announcement boxes
ReplyDeleteVery useful article! Check out Tiles and Sanitaryware Dealers Salem and KJS Tiles Mart Salem
ReplyDelete